타입 변환
명시적 타입 변환
자바스크립트의 모든 값은 타입이 있다.
개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅이라고 한다.

암묵적 타입 변환
개발자의 의도와는 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환되기도 한다. 암묵적 타입 변환 또는 타입 강제 변환이라고 한다.

원시 값은 변경불가능한 값이다. 변경할 수 없는 것이며 타입변환이란 기존 원시값을 사용해 다른 타입의 새로운 원시값을 생성하는 것이다.
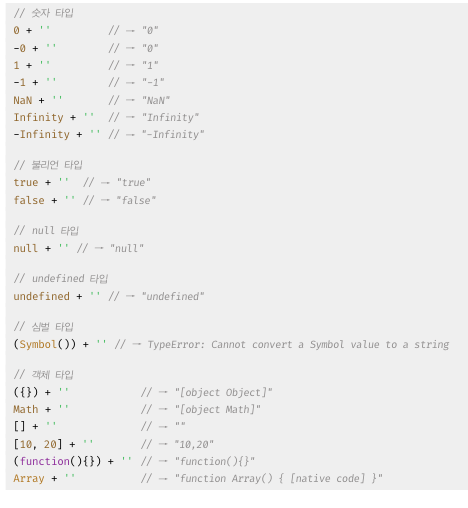
위의 암묵적 타입변환 예제를 보면 + 연산자는 하나 이상의 문자열이 있을 경우 문자열 연결 연산자로 동작한다.
숫자 타입의 x 가 문자타입으로 타입이 변환된다. 값의 변경이 아닌 타른 타입의 새로운 원시값을 생성하는 것이다.
즉 x변수의 숫자값을 바탕으로 새로운 문자열 값 '10'생성하고 이것으로 표현식 '10'+' '를 평가한다.
이때 암묵적으로 생성된 문자열 '10'은 x 변수에 재할당되지 않고 새로운 타입의 값을 만들어 한번 사용하고 버린다.
1 + true; // 2
개발자의 의도와는 상관없이 1 + true를 계산하려고 하면 불리언 타입의 값인 true를 숫자타입인 1로 타입을 강제로 변환한 후 연산을 한다.
자바스크립트 엔진은 문자열 타입이 아닌 값을 문자열 타입으로 암묵적 타입 변환을 수행할 때 아래와 같이 동작한다.

문자열 타입으로 변환
- 문자열타입으로 변환할때는 앞서 설명한 것과 같이 + 연산자를 사용하여 문자열 값을 만든다.
숫자열 타입으로 변환
- 산술연산자의 역할은 숫자 값을 만드는 것이다.

불리언 값으로 변환
- 비교 연산자의 역할은 불리언 값을 만드는 것이다.
자바스크립트 엔진은 숫자타입이 아닌 값을 숫자 타입으로 암묵적 타입변환을 수행할 때 아래 그림과 같이 동작한다. 즉 , + 단항 연산자는 피연산자가 숫자 타입의 값이 아니면 숫자 타입의 값으로 암묵적 타입변환을 수행한다.
빈문자열(' '), 빈배열 [ ] , false는 0으로 , true 는 1로 변환된다.
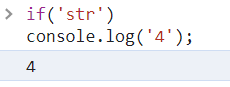
- 자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy 값(거짓으로 평가되는 값)으로 구분된다.

'자바스크립트' 카테고리의 다른 글
| 원시 값과 객체의 비교 (0) | 2021.12.16 |
|---|---|
| 객체 리터럴 (0) | 2021.12.16 |
| 데이터타입의 필요성 (0) | 2021.12.10 |
| 데이터 타입 (0) | 2021.12.10 |
| 리터럴과 표현식 (0) | 2021.12.10 |
